本文共 906 字,大约阅读时间需要 3 分钟。
spket是一个开发JavaScript、jQuery、Ext_js等的开发工具,它可以 是独立的IDE,也可以作为Eclipse的插件使用,下面介绍如何在Eclipse中安装spket插件;
1.首先上 官网 http://www.spket.com/download.html 中下载spket包,我下载的是spket-1.6.23.zip;
2.解压spket-1.6.23.zip会看到一个eclipse文件夹,下面有plugins和features两个文件夹,将这两个文件夹下的东西分别考到 Eclipse安装包下的plugins和features文件夹中,或者用link的方式指定
3.启动Eclipse,在 window中打开preferences,在左边会看到Spket,我的已破解,下载地址:。
4.打开Spket下的JavaScript Profile,里面并没有jQuery和ExtJs,点击 New,添加jQuery-1.8
5.点击jQuery1.8,选择右边的Add Library,选择jQuery,会出现让你选择原文件的对话框
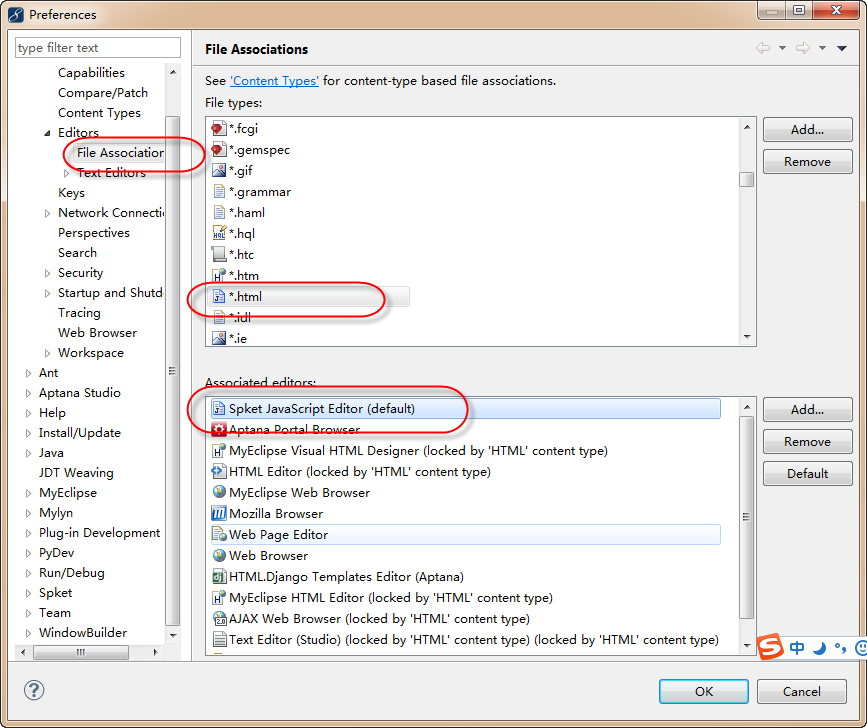
8、如果想让JQuery成为缺省的JavascriptProfile,则点击Default。 然后设置js默认打开方式, Window → Preferences → General→ Editors→ File…选择JS 或者新创建 设置默认打开方式 为 Spket JavaScriptEditor(default) (把spket设为js默认的编辑器)。
最后新建js文件测试下,已经有JS提示功能啦!
转自:http://blog.csdn.net/sanfye/article/details/45120561
如果是想在html文件,给出提示则

本文转载自SharkBin博客园博客,原文链接:http://www.cnblogs.com/SharkBin/p/8150469.html如需转载自行联系原作者


